Les formulaires sont partout sur internet : inscription, paiement, login… Autant dire que c’est un facteur clef de succès. Il convient donc de les optimiser au maximum pour que vos visiteurs y passent le moins de temps possible.
Améliorez le taux de transfo de vos formulaires
Outre le fait de limiter le nombre de champs de vos formulaires au strict minimum, vous pouvez aussi les rendre moins douloureux.
C’est notamment le cas du champs « adresse ». Il est possible de le remplir de façon automatique pour éviter à votre visiteur une saisie longue et pénible. Au final, vous améliorez drastiquement le taux de transformation de votre formulaire, que ce soit une landing page ou un formulaire d’inscription e-commerce.
Lire aussi : Comment créer une landing page ultra-performante pour collecter un maximum de leads
Autre avantage : vous réduisez le risque d’erreurs et de fautes de frappe. In fine, c’est surement une économie non-négligeable en terme de logistique en cas de retour colis pour adresse erronée.
Comment remplir automatiquement le champs d’adresse de vos formulaires ?
Il existe des solutions clef en main qui peuvent vous assister dans cette tâche. Toutefois, elles sont toutes payantes et facturées bien souvent au formulaire. Il existe pourtant une solution gratuite, fournie par Google via Google Maps.
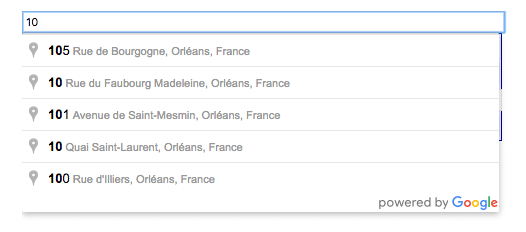
Pour remplir les adresses en quelques secondes, Google propose une API javascript. En contre-partie, une petite étiquette « Powered by Google » s’affichera dans le coin inférieur droit de votre formulaire. Voilà un exemple de rendu visuel :
Vous avez alors 2 choix : développer l’appel à l’API ou – si vous n’êtes pas un développeur- utiliser un module wordpress, j’ai nommé l’excellent Address Autocomplete with Google Place API
Paramétrage du module wordpress
Une fois le module installé et activé, vous aurez besoin d’obtenir une clef API pour Google Places. Ceci peut être réalisé via la console développeurs de Google en créant un nouveau projet.
Vous pouvez retrouver le tuto complet en anglais ici.





0 commentaires