Divi, le constructeur de thèmes WordPress a de nombreux avantages mais tout de même un défaut : il est relativement moins rapide que d’autres thèmes.
Attention, je voudrais insister sur le mot « relativement ». Certains thèmes plus simples seront certes plus rapides nativement mais ce ne sont que des thèmes. Divi gère énormément de fonctionnalités supplémentaires pour administrer un site jusque dans les moindres détails avec une contrepartie donc, il est tout de même un peu moins véloce.
Mais ce n’est pas une sentence définitive. Il est tout à fait possible d’accélérer Divi sans connaissance techniques approfondies.
Dans cet article, je teste différentes approches et je les compare. Je teste donc le module WP Rocket qui est payant (à partir de 49 dollars par an pour un site) et je le compare au module Fastest Cache, qui est gratuit en version de base.
Table des matières
Accélérer Divi : les conseils de base
Il existe de nombreux moyens d’accélérer le couple WordPress + Divi. Cela ne vous prendra pas plus que 15 minutes.
Listons quelques optimisations que vous pouvez effectuer avec des résultats sensiblement meilleurs :
- utiliser un bon serveur web plutôt qu’un serveur low cost, idéalement un serveur dédié plutôt qu’un mutualisé
- compresser vos images avec un module gratuit comme Smush par exemple
- éviter de surcharger vos pages avec des images ou des vidéos, donc être plutôt minimaliste que vouloir en mettre plein la vue
- activer l’algorithme de compression gzip soit auprès de votre hébergeur (Ionos le permet par exemple) soit via un module dédié si votre hébergeur est compatible
- installer un module de cache, nous y revenons en détail dans cet article
- utiliser une version la plus récente possible de PHP
- distribuer vos contenus par un CDN (il y en a des gratuits comme Cloudflare par exemple mais vous devrez changer vos DNS)
Pour tester votre site, je recommande deux solutions :
- Google Page Speed Insights, qui donne une vision très détaillée et technique de ce qui pose souci
- Pingdom, qui donne un second ‘avis’ un peu plus explicite pour un débutant
- l’expérience personnelle : il y a le score des outils ci-dessus mais ce sont des protocoles de tests automatiques, testez donc aussi de façon humaine avec une connexion ‘normale’ de type ADSL et avec votre 4G voire en forçant la 3G, parfois on a un site rapide malgré un score médiocre.
Performances de mon site de test sans aucun module de cache activé
En toute logique, j’ai commencé par mesurer les performances de mon site de test sans aucune optimisation particulière. C’est un site hébergé chez 02Switch donc un hébergement mutualisé assez bon marché mais pas non plus premier prix. Nous sommes sous WordPress 5.6 (dernière version à l’heure où j’écris ces lignes) avec le thème Divi activé et c’est tout.
Ma page d’accueil est assez simple : c’est un site de type magazine avec une section héros, image de fond, titre, et un module de blog avec les 9 derniers articles publiés affichés en home. Quelque chose de fonctionnel mais basique en terme d’interface.
Voilà le résultat du test avec Page Speed Insights (Que j’appellerais PSI dans la suie de cet article par souci d’économiser quelques octets de données et donc d’accélérer son affichage 😀 ) et Pingdom
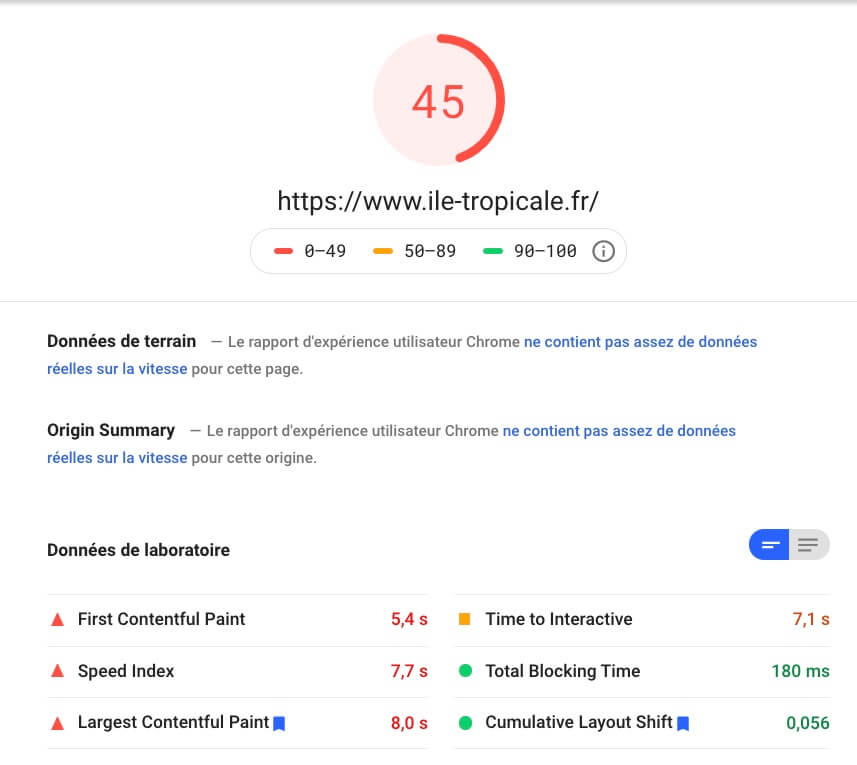
✔︎ J’obtiens donc un score médiocre de 45/100 sur PSI avec 20 audits réussis et globalement de nombreux problèmes. Mon score Pingdom est de 74 avec une page qui se charge en 1,53 secondes. Ce n’est dans l’absolu pas si mal mais il y a des moyens plus radicaux pour accélérer Divi. Découvrons-les.
- Score Page Speed Insights de base
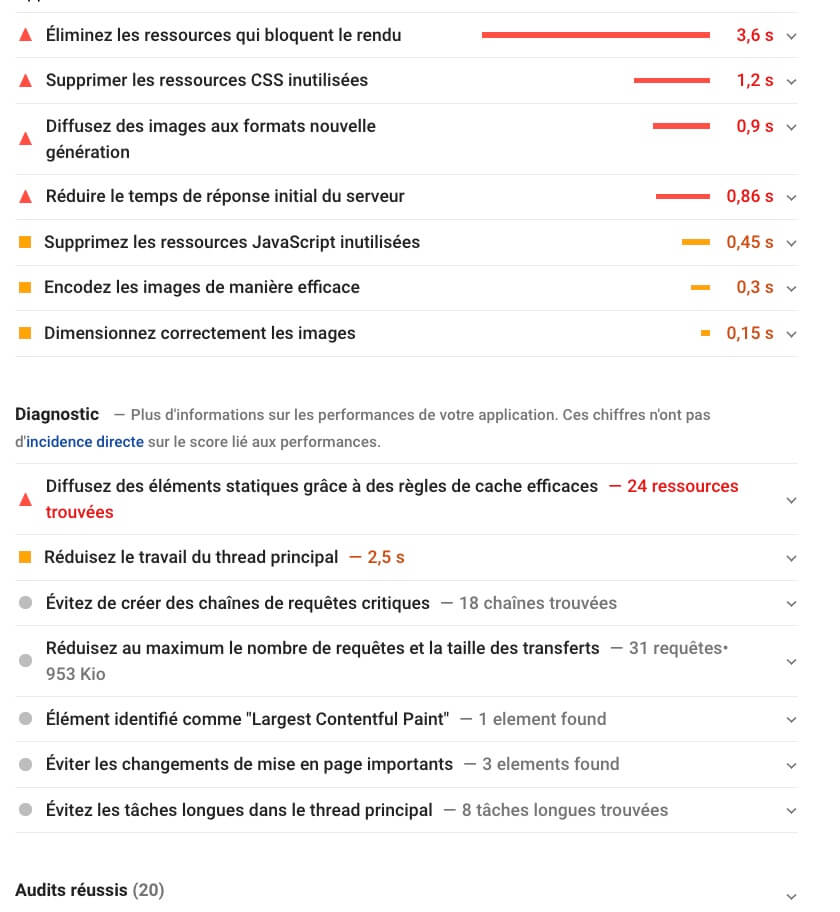
- suite de l’analyse
- et résultats avec Pingdom
Performances de mon site avec Fastest Cache (et un autre module bonus)
Je continue mon cheminement en installant le module gratuit Fastest Cache. je l’utilise sur 95% de mes sites Divi donc je suis en terrain connu. Je n’ai jamais eu le moindre souci. J’active tous les paramètres usuels :
- compression gzip
- minification CSS
- minification JS
- activation du cache
Voilà le résultats brut sur PSI.
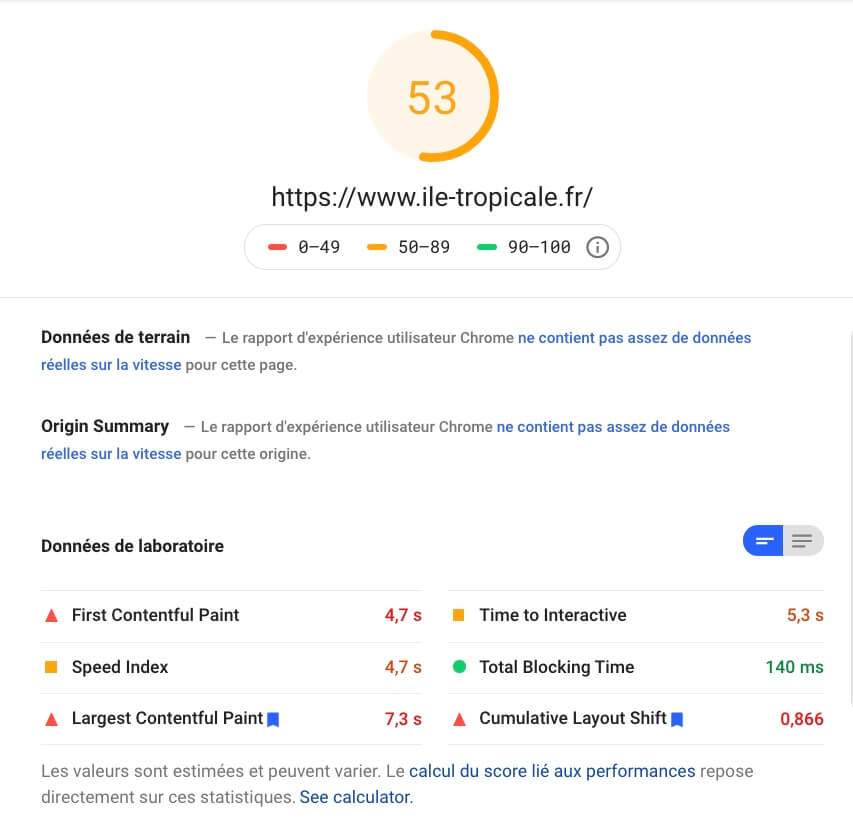
✔︎ J’obtiens un résultat de 53 sur 100 au test PSI… Mouais… Elève appliqué mais peut mieux faire…
- Score pour Fastest cache
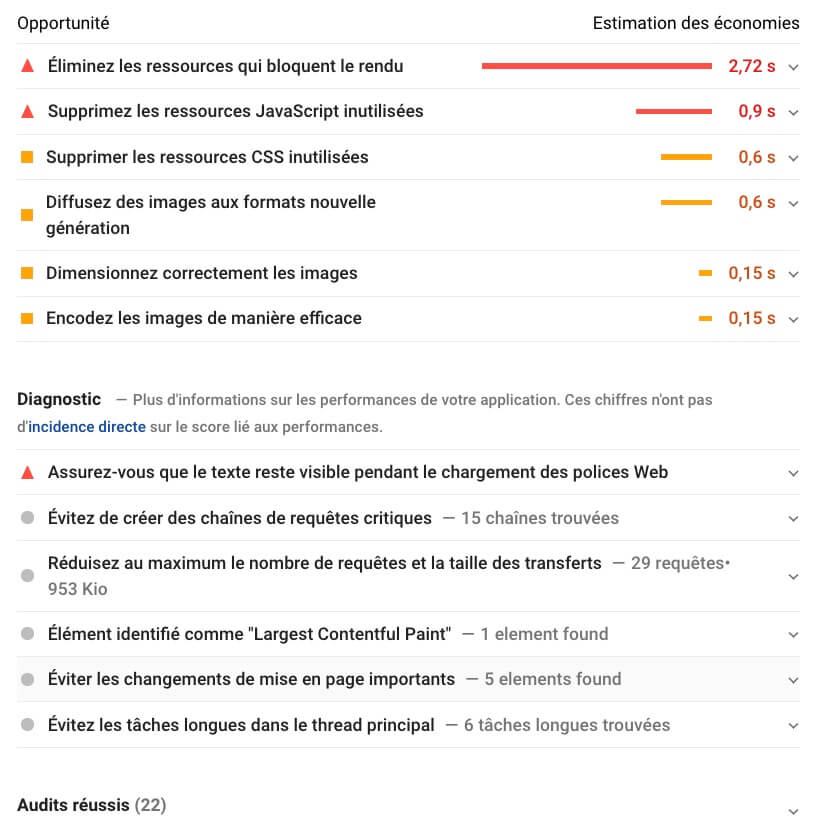
- Suite de l’analyse
Pas mirobolant, pas de quoi sauter au plafond.. alors je décide de pousser un peu plus loin et j’installe un autre plugin pour faire une petite tambouille que j’utilise déjà sur d’autres sites ;-). j’installe donc un autre plugin WordPress appelé Asset CleanUp qui pousse les optimisation un cran plus loin et s’entends très bien avec Fastest Cache.
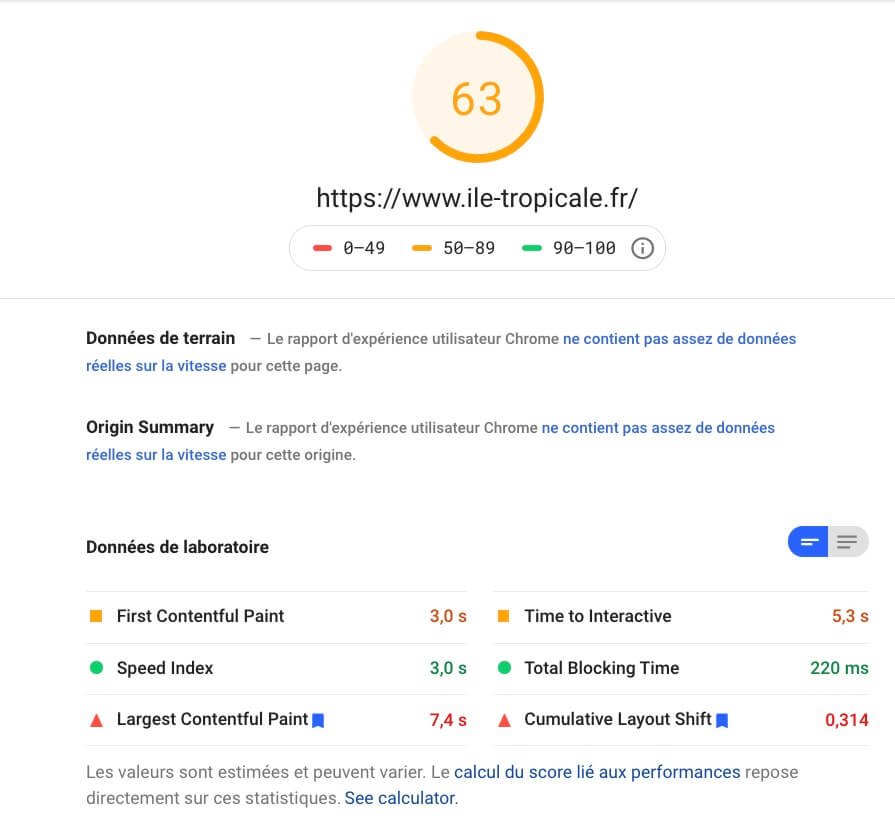
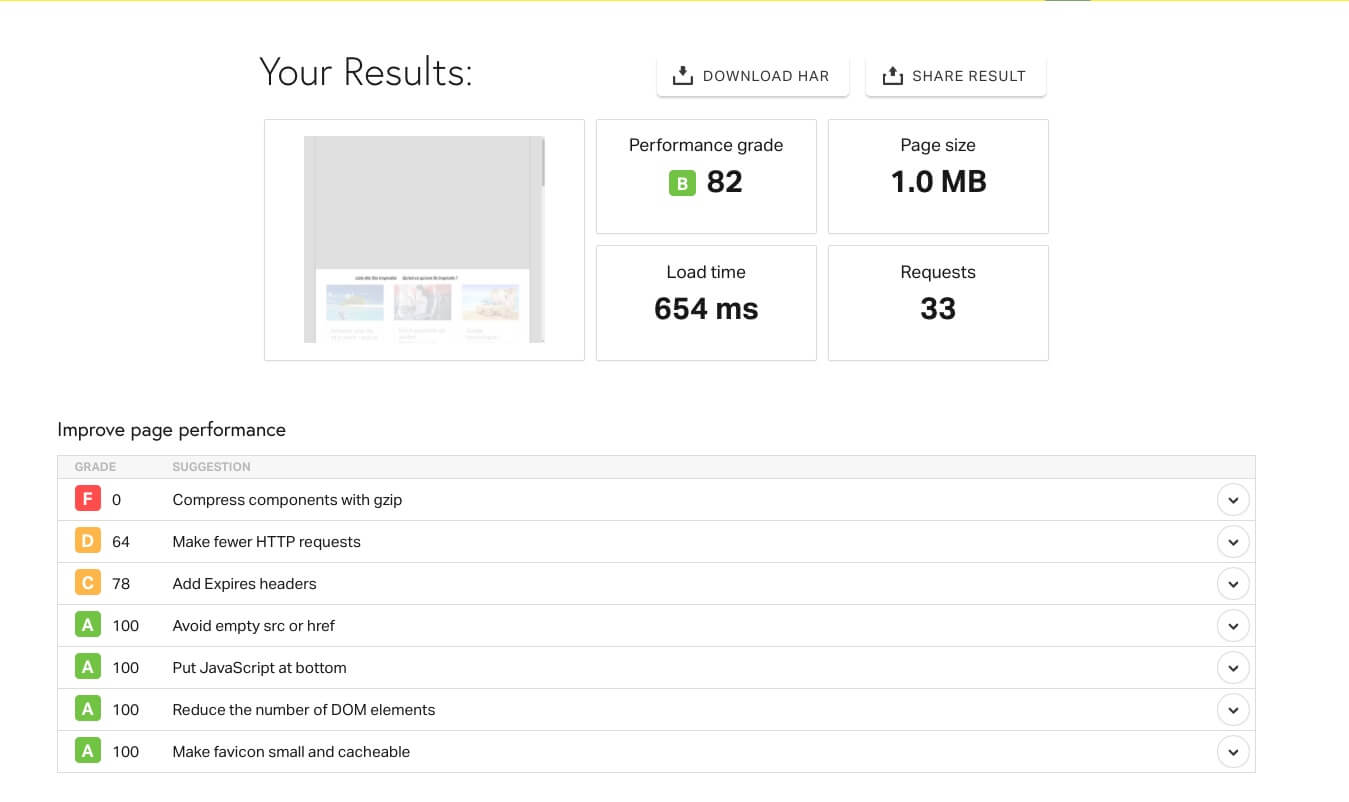
✔︎ Voilà la résultat : le score PSI grimpe à 63 sur 100 et Pingdom me gratifie d’un joli score de 82 avec un temps de chargement de 654 ms ! que je trouve déjà satisfaisant, c’est plus de 2 fois plus rapide qu’avec la configuration Divi de base.
- Score page Speed avec Asset CleanUp
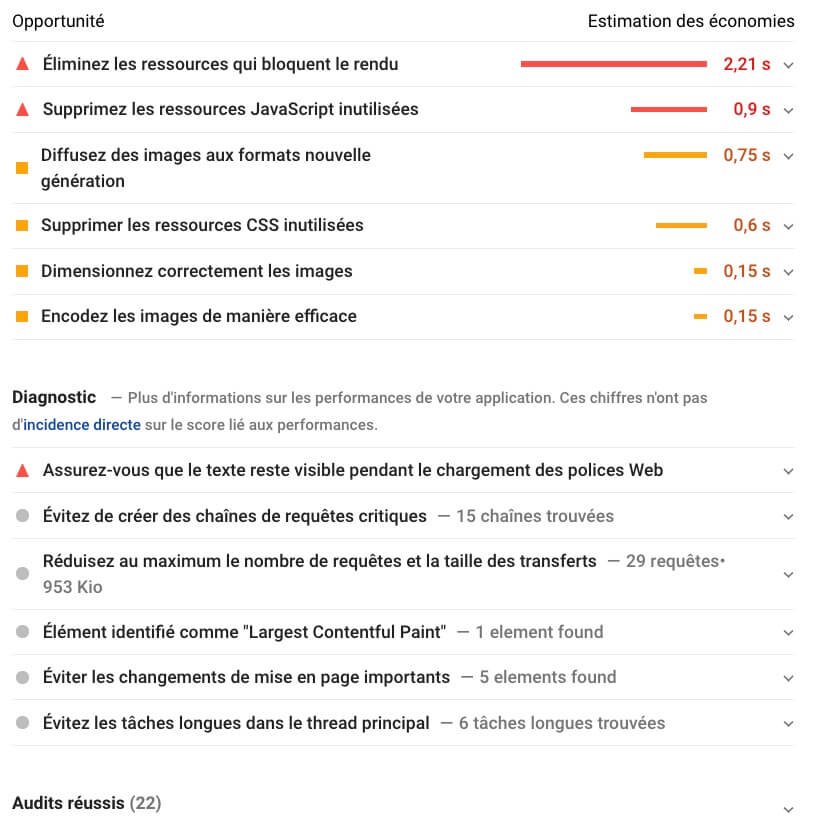
- Suite…
- et score Pingdom en nette amélioration
Performance de WordPress avec Wp Rocket
Voilà la partie la plus intéressante. je connaissais déjà empiriquement les bons résultats de Fastest cache et de Asset CleanUp. Voyons si mon investissement de 40 dollars avec WP Rocket en vaut la peine. Je désinstalle donc mes modules précédents et j’installe WP Rocket. J’active els options pour obtenir le meilleur résultat possible. je minifie les CSS? je combine les CSS, je compresse tout ce qui peut l’être…
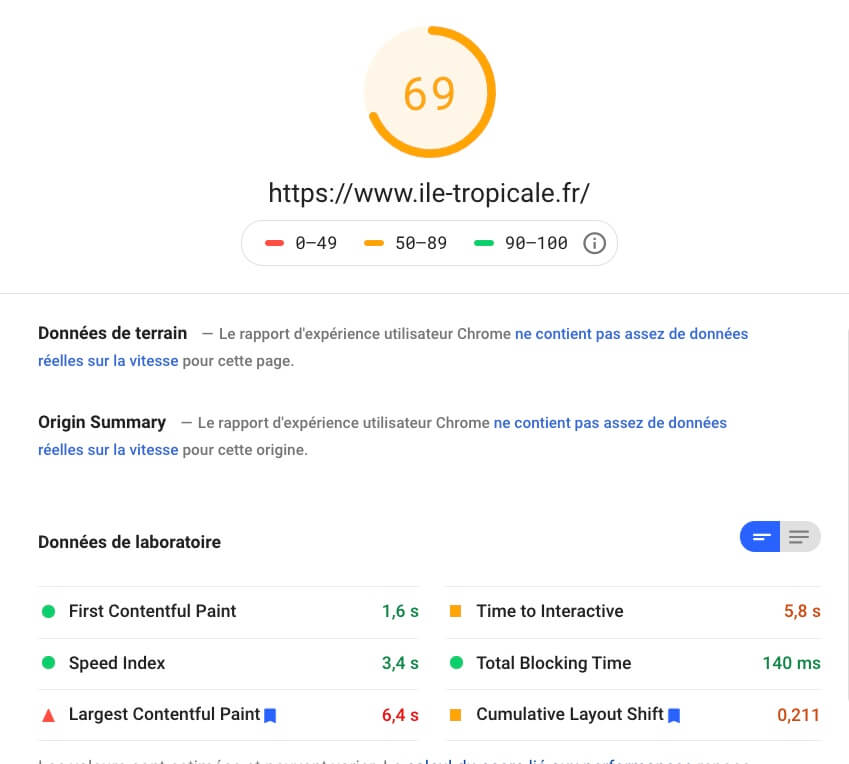
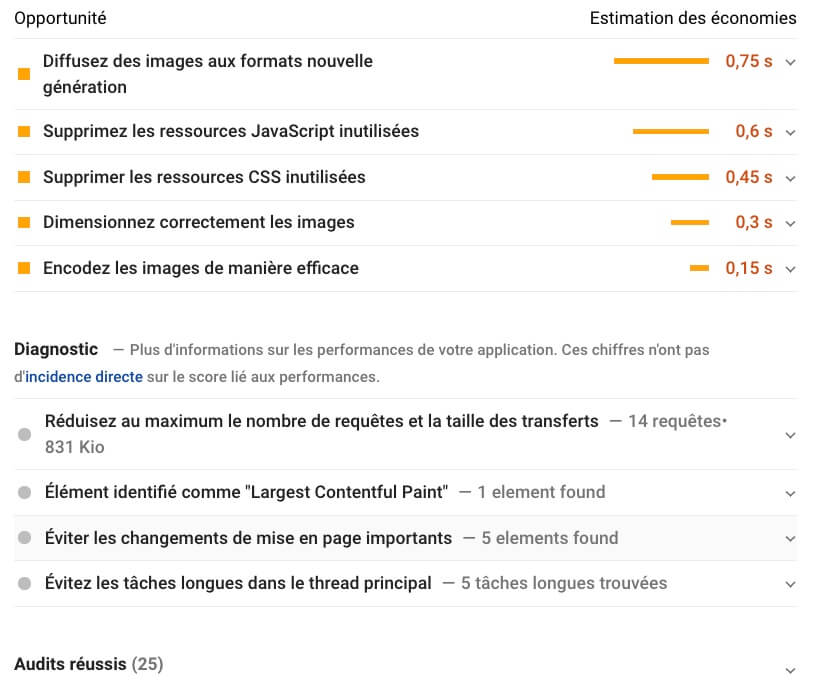
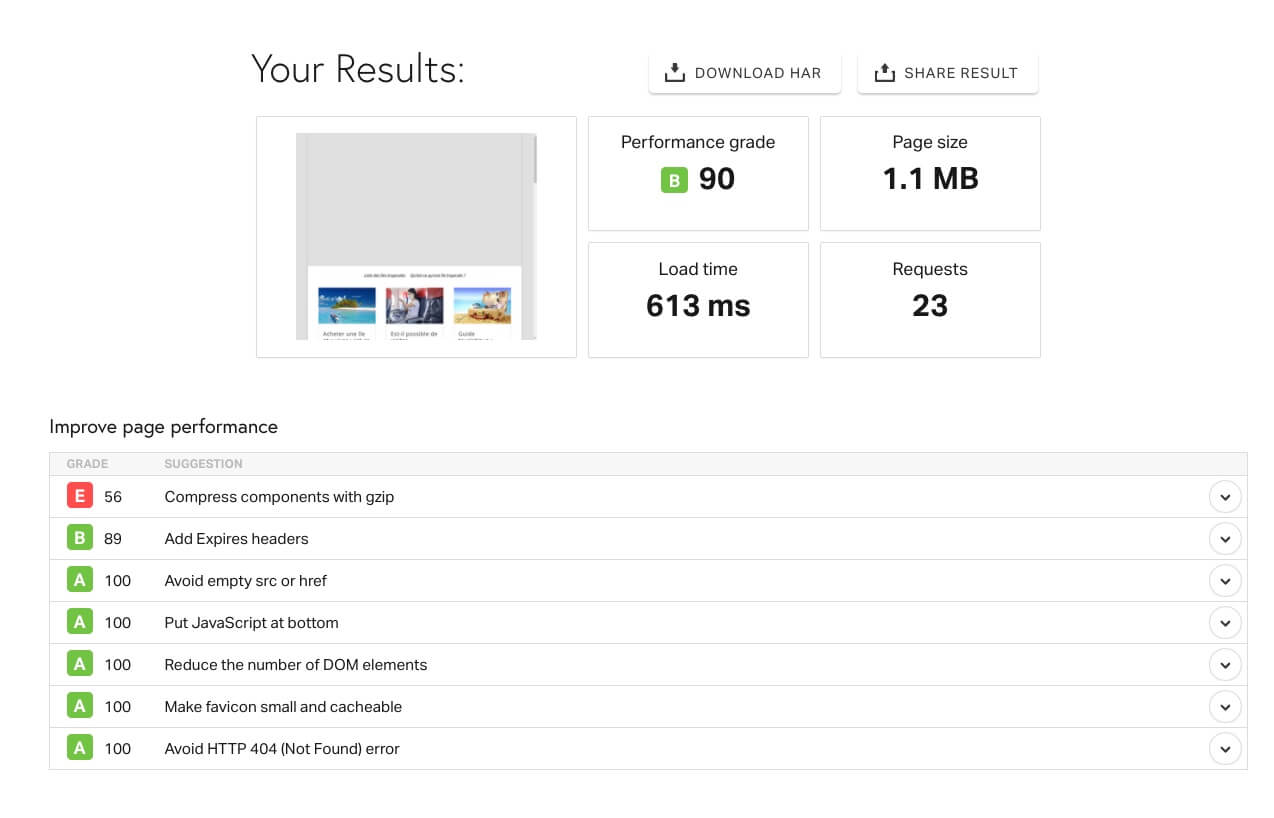
✔︎ Voilà le résultat : j’obtiens donc un score de 69/100 sur PSI avec 25 audits réussis et un score de 90 sur Pingdom pour un temps d’affichage de la page de 613 ms.
Je vous laisse comparer et méditer tout ça pendant 2 minutes, et je vous propose mon analyse personnelle dans la suite du billet.
- Score Page Speed
- suite…
- Score Pingdom de WP Rocket
Analyse des résultats pour accélérer Divi
Alors, si je récapitule, on obtient donc les résultats suivants :
- WordPress + Divi sans optimisation : score psi de 45/100 et vitesse de 1,53 secondes
- WordPress + Divi + Fastest Cache : score PSI de 53
- WordPress + Divi + Asset CleanUP : score PSI de 63, vitesse d’affichage de 0,65 secondes
- WordPress + Divi + WP Rocket : score PSI de 69 et vitesse de 0,61 secondes
Il n’est pas faux de dire que WP Rocket permet d’obtenir les meilleurs résultats. Mais… le fait de payer 49 dollars pour gagner 0,04 secondes de temps de chargement en vaut-il le coût ? A titre personnel, j’estime que non. Donc de mon point de vue et sur ce test, je préfère en rester à Fastest cache + Asset CleanUP.
Mais attention ! Mon test concerne MA configuration, mon hébergeur, à un moment donné de la journée, un jour donné de l’année. Il est donc partiel et ne vaut pas une analyse quantitative approfondie et longitudinale. Voilà, ce sont les réserves qu’il faut émettre.
Alors quoi pour la suite ?
Je vais faire d’autres test PSI dans les jours à venir pour avoir un regard à moyen terme.
je vais installer WP Rocket sur un autre site Divi avec un autre hébergeur pour comparer
Et, je vais installer Wp Rocket sur un autre site WordPress SANS divi pour comparer aussi.
Si vous avez des éléments à apporter n’hésitez pas à le faire en commentaire.
BONUS : n’avez-vous pas trouvé que ce site Mission Internet s’affiche rapidement ?
J’y teste un autre module 😉 pour un score de.. 99/100… mais il est bien plus onéreux que les solutions présentées ici. A suivre donc.
(Quel teasing éhonté !!!)















Merci pour ce test et article très intéressant. Je cherche actuellement une config de cache à mettre en place sur Divi pour accélérer un site. Quel est donc ce nouveau module qui obtient 99/100 ? ^^ Merci !
Edit : J’ai trouvé 🙂 Effectivement plus onéreux mais il a l’air sacrément efficace… Dommage qu’ils ne proposent que des abonnements mensuels/annuels, personnellement je préfère l’achat en une fois et activé à vie pour ne plus s’en soucier, ce qui est plus pratique pour des sites clients je trouve. Merci pour la découverte en tout cas 🙂