Quand il s’agit de créer un formulaire sous WordPress, je suis un grand fan de Caldera. C’est une solution flexible, pratique et par certains côtés plutôt élégante à utiliser. Par contre, l’utilisation conjointe de Caldera et de Mailchimp reste encore un poil confuse de mon point de vue. Cet article vise à résoudre un problème qui semble apriori simple mais qui m’a donné du fil à retordre et pour lequel – chose assez rare – je n’ai trouvé aucune solution en ligne. Comment faire pour transmettre des variables d’une URL de Caldera à Mailchimp ?
1- Synchroniser Caldera et Mailchimp
Première étape logique : connecter Caldera et Mailchimp. Pour ce faire, il faut juste acheter (environ 70 euros) et installer l’add-on Caldera Forms Mailchimp en suivant la documentation, c’est assez linéaire.
Ensuite, il faut créer un formulaire via Caldera et aller dans l’onglet Traitements puis cliquer sur Ajouter un traitement et choisir Mailchimp dans la liste. Divers champs sont alors à compléter à commencer par la clef API de votre compte Mailchimp. Une fois celui-ci indiqué, il ne reste plus qu’à choisir la liste de contact vers laquelle envoyer les données et voilà, la première étape de base est bouclée. Passons au coeur du problème.
2- Créer des variables statiques dans Caldera
Imaginons que vous cherchiez à passer des variables dont les valeurs sont transmises via une URL à Mailchimp. Par exemple, vous pouvez avoir créé un premier formulaire (avec Caldera ou pas) en y ajoutant des variables retour en amont ou alors recevoir du trafic vers une url incluant un paramètre de campagne par exemple.
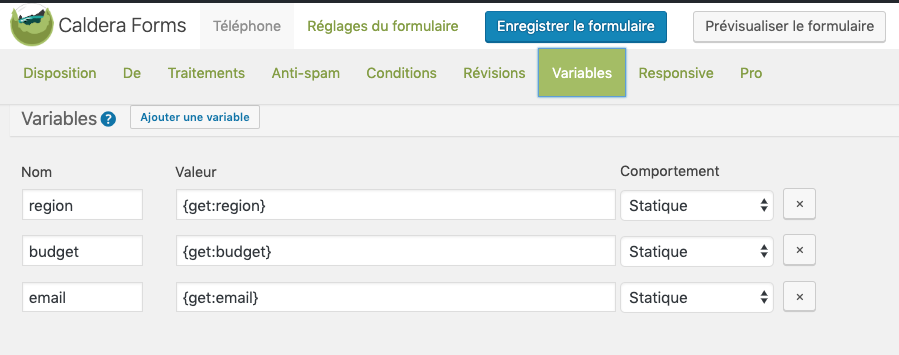
Première chose à faire : déclarer les variables dans l’onglet Variables de votre formulaire Caldera comme indiqué dans la capture d’écran ci-dessous. Ici, j’ai donc 3 variables de type statique. Pour récupérer leur valeur j’ajoute un {get:var}, avec « var » à remplacer par le nom de la variable tel que défini dans les paramètres d’URL. Sauvegardez et on avance.
3- Ajouter des champs cachés dans Mailchimp
On a presque terminé, encore un dernier effort. Il suffit maintenant d’aller dans Mailchimp et de créer un formulaire (Signup Forms) contenant les même champs que votre formulaire. On va y ajouter un ou plusieurs champs de texte (selon le nombre de variables à récupérer) et les passer en champ caché.
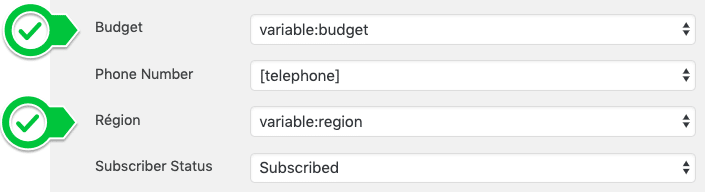
Ensuite, vous revenez d’un coup de poignet souple mais ferme dans votre WordPress et dans votre formulaire Caldera, onglet Traitements puis menu Mailchimp. Trouvez les champs texte que vous venez d’ajouter dans Mailchimp (si besoin, sélectionner une autre liste mailchimp ou désactivez l’API et réactivez-là pour rafraichir la liste des champs). Pour chaque champs, sélectionner enfin la variable adéquate. Toutes les variables statiques sont affichés en bas du menu déroulant quand vous cliquez sur un champ.
Pensez bien à renseigner le champs qui servira de clef unique : souvent l’email, ou le téléphone le cas échéant; sinon vous obtiendrez une erreur au moment de valider votre formulaire côté client.







0 commentaires